طريقة إنشاء صفحات سياسة الخصوصية - اتصل بنا - اتفاقية الاستخدام
السلام عليكم ورحمة الله وبركاته مرحبا بكم في موضوع جديد من موضوعات الربح من بلوجر. سنتحدث فيه بإذن الله عن طريقة عمل صفحات سياسة الخصوصية واتصل بنا واتفاقية الاستخدام ومن نحن التي يبحث عنها أصحاب المواقع والمدونات الناشئة للقبول في جوجل ادسنس.
 |
| طريقة إنشاء صفحات سياسة الخصوصية - اتصل بنا - اتفاقية الاستخدام |
هناك صفحات ثابتة أساسية يجب توافرها في مدونتك للقبول في Google adsense وهما صفحة سياسة الخصوصية واتصل بنا. وهناك ايضا صفحات لك الاختيار إذا كنت تريد وضعهم بمدونتك ام لا تريد مثل صفحات اتفاقية الاستخدام ومن نحن. لكننا ننصحك ايضا بإضافتهم بالأخير هذه صفحات ستضيفها لموقعك لمرة واحدة ولن تخسر شئ.
ما هي صفحة سياسة الخصوصية
صفحة سياسة الخصوصية هي صفحة تبين من خلالها للزائرين انك تستعين بإعلانات جوجل ووضعها في موقعك وان هذه الإعلانات تقوم بجمع بيانات المستخدمين وتحليل استخدامهم. وذلك لتحقيق أهداف تجارية وعرض الاعلانات المناسبة لهم مع التعريف بطريقة ايقاف هذه الإعلانات في حالة وجود اعلانات غير ملائمة.
طريقة عمل صفحة سياسة الخصوصية
تستطيع انشاء صفحة سياسة الخصوصية بكل سهولة باتباع الخطوات التالية:
- التوجه إلي لوحة تحكم بلوجر الخاصة بك.
- قم بالذهاب إلى خانة الصفحات ولا تقم بالذهاب إلى خانة المشاركات وهذا خطأ يقع به اغلب المدونين المبتدئين. فخانة الصفحات هي التي سوف تظهر بها الصفحات الثابتة في مكان ثابت بمدونتك بخلاف خانة المشاركات التي تقوم فيها بإنشاء مقالات.
- قم بإنشاء صفحة جديدة من خلال الضغط علي علامة (+).
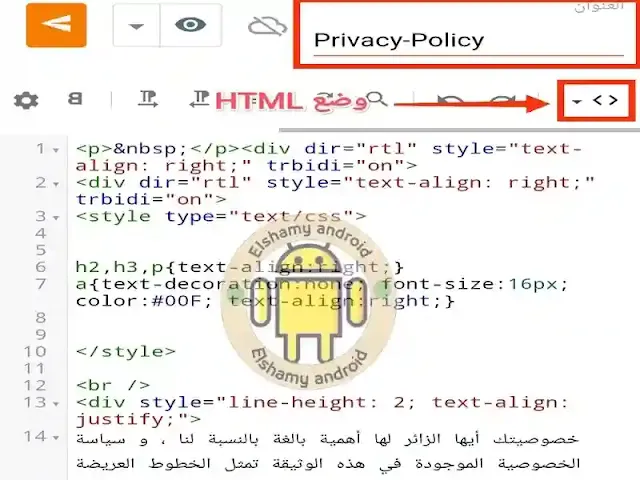
- قم بكتابة Privacy-Policy في العنوان بالأعلي. حتي يتم تضمينها في رابط الصفحة فهذا صديق للسيو لموقعك ولتحسين محركات البحث.
 |
| طريقة عمل صفحة سياسة الخصوصية |
- قم بنسخ ذلك الكود ثم من خلال رمز القلم الموجود في بداية اعدادات المقال (وضع الانشاء). قم بالتبديل إلي وضع HTML و قم بلصق الكود التالي مع تبديل اسم ورابط موقعنا بإسم ورابط موقعك. كذلك لا تنسي تبديل رابط صفحة اتصل بنا الخاصة بموقعنا برابط اتصل بنا الخاص بموقعك.
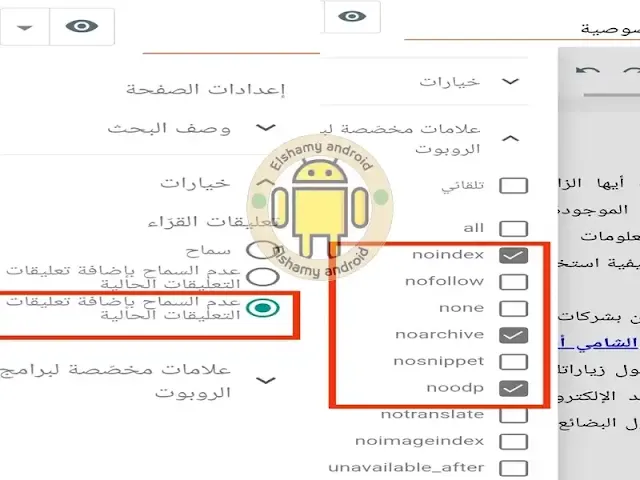
- قبل النشر قم بالذهاب إلى رمز الاعدادات ⚙️ من خانة الخيارات اختار عدم السماح بإضافة تعليقات واخفاء التعليقات الحالية.
- ايضا ستجد خانة اسمها علامات مخصصة لبرامج الروبوت قم بتحديد مربعات noindex - noarchive - noodp.
 |
| قم بعمل مثل ما هو موجود بالصورة |
- بعد الانتهاء اضغط علي نشر الصفحة. سوف تلاحظ أن كلمة Privacy Policy موجودة في رابط المقال. تستطيع الآن تحرير الصفحة و استبدال Privacy Policy بكلمة سياسة الخصوصية اذا اردت ذلك.
ما هي صفحة اتصل بنا
صفحة اتصل بنا هي صفحة تقوم بوضعها في موقعك حتي تتيح للزائرين طريقة للتواصل معك وابلاغك في حالة وجود مشكلة او اضافة اي اقتراحات. لذلك تعتبر من اهم الصفحات التي يجب توافرها في موقعك للقبول في جوجل ادسنس.
طريقة عمل صفحة اتصل بنا
قد قمنا بتخصيص مقال كامل قمنا بالتحدث فيه الحل النهائي لمشكلة صفحة اتصل بنا Contact Form لجميع قوالب بلوجر بسبب تحديثات علي منصة بلوجر أدت إلي ظهور تلك المشكلة وقمنا بمشاركة الحل في ذلك المقال نتمني أن يفيدكم.
هناك بعض القوالب ما زالت أكواد نموذج اتصل بنا الخاصة بها تعمل مثل قالب سيو بلس سواء المدفوع أو المجاني وقد قمت بتجربة الكود بنفسي. حيث ستقوم بإنشاء صفحة جديدة وتقوم بكتابة كلمة Contact-us في عنوان الصفحة.
ثم تقوم بنسخ هذا الكود <div id='Pagecontactus'></div> ولصقه عندك في وضع HTML وبعد الانتهاء اضغط علي نشر. بعد ذلك تستطيع تعديل عنوان الصفحة الي اتصل بنا اذا اردت.
تأكد من أن صفحة اتصل بنا (Contact us) تعمل وذلك عن طريق عرض الصفحة وكتابة بياناتك والضغط علي ارسال ثم قم بالتحقق ان الرسالة وصلت عن طريق بريد الجيميل الخاص بالموقع. وفي حال إذا وقف الكود عن العمل قم بتطبيق الحل الذي شاركناه معكم.
ما هي صفحة اتفاقية الاستخدام
صفحة اتفاقية الاستخدام (Usage agreement) هي من الصفحات الثابتة التي توضح وتشرح للزائر قواعد وآداب التعامل عند استخدام وتصفح الموقع واخلاء المسئولية لأي اساءة استخدام.....إلخ.
لك حرية الاختيار إذا اردت وضعها بموقعك ولكننا ننصح بوضعها.
طريقة عمل صفحة اتفاقية الاستخدام
لعمل صفحة اتفاقية الاستخدام اتبع الخطوات التالية:
قم بإنشاء صفحة جديدة وقم بكتابة Usage-Agreement في عنوان الصفحة.
تختلف صفحة اتفاقية الاستخدام عن الصفحات السابقة. حيث لا يوجد صيغة معينة مثل التي موجودة بصفحة سياسة الخصوصية حيث تستطيع التعديل فيه كما شئت وتستطيع الاستعانة بالكود التالي فقط كمثال:
بعد الانتهاء اضغط علي نشر ثم قم بتحرير الصفحة مجددا وتغيير عنوان الصفحة الي اتفاقية الاستخدام اذا اردت.
ما هي صفحة من نحن
صفحة من نحن (About us) هي ايضا من الصفحات الثابتة التي توضح وتعرف فيها عن المدونة وعن نشاطات الموقع وإلي ماذا تهدف والشروحات التي تقدمها.
طريقة عمل صفحة من نحن
فقط قم بإنشاء صفحة جديدة ونذكر مرة أخرى صفحة وليس مشاركة. ثم تقوم بكتابة About-us في عنوان الصفحة ثم تقوم بكتابة ما تريد عن مدونتك ونشاطاتها كما وضحنا.
اشياء ثابتة لا تغفل عنها
- عند انشاء اي صفحة من الصفحات السابقة لا تنسي كتابة عناوين هذه الصفحات باللغة الإنجليزية في عنوان الصفحة ما بين الكلمة و الأخري علامة (-) مثل Privacy-Policy. وذلك حتي يتم تضمين ذلك في الرابط ويساعد في تحسين محركات البحث.
- لا تنسي ايضا قبل التسرع في نشر اي صفحة من الصفحات السابقة ان تذهب لاعدادات المقال ومن الخيارات تفعل خيار عدم السماح بإضافة تعليقات.
- وأخيرا لا تنسي من نفس اعدادت المقال الذهاب إلى العلامات المخصصة لبرامج الروبوت وتفعيل خيارات noindex - noarchive - noodp. وقد سبق ووضحنا كل ذلك ولكن وجب التذكير.
- بعد إنشاء جميع الصفحات المذكورة سابقا لا تنسي أخذ روابط هذه الصفحات ثم الذهاب إلى التنسيق الخاص بالمدونة واضافة هذه الروابط في خانة الصفحات.

